Sitecore Templates vs. Component Architectures
My first experiences with Sitecore dealt with building templates specific to page types and this was echoed by posts on this very blog. While this is an effective way to build sites, it also is susceptible to the "Page Template Mistake" and not the way I approach Sitecore development these days.

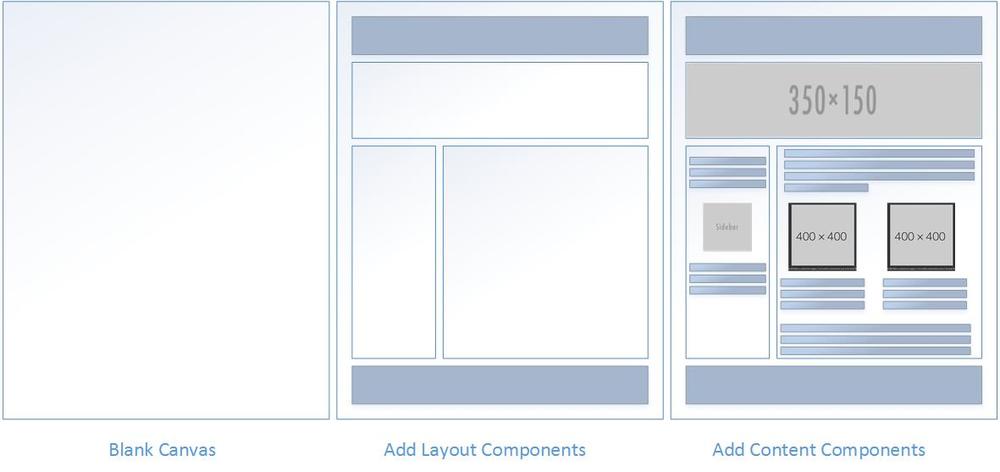
The approach I take I call "Component Based Architecture" and is supported by a number of commercial frameworks such as Cognifide's Zen Garden, Brainjock's SCORE and Keystone for Sitecore. These frameworks ship with a library of reusable components, that can render both content and structure. Instead of creating a page template through development of new layouts or layout oriented renderings, you start with a blank canvas and being assembling the page using layout components. Two Column, Three Column, Wide Left and others are used to give the page structure and give a place to add content components. Most frameworks will have a rich component library that usually mirror a Responsive design framework like Twitter Bootstrap, offering prebuilt components to handle typical content needs: carousels, navigation and more.

For the last two years I led a team using SCORE to launch over 80 sites globally, using a global component library, so I believe It's a proven cost effective approach to managing multi-site implementations on top of Sitecore. Through that experience, I think I have a good understanding of the pro's and cons of the approach.
Pro's:
- Incredibly Flexible - Every page is literally a blank canvas. Anything a content author wants to do is possible and usually won't require developer intervention.
- Built for the Experience Editor - This actually sometimes turns power users and developers off. They love the content editor and touching the presentation details of every item. But the power of Sitecore is in empowering marketers, and with a framework geared to making them more productive in the experience editor, developers and power users need to give up a little for the greater good.
- Reuse By Design - Multi Site solutions share the same component library. Add to the library and add to the capabilities of all sites.
- Lower Bar of Entry - As not everything requires end to end development, you can change the focus away from development on to assembly, which is easier and doesn’t require as skilled resources.
- Streamlined Designer / Developer Process - This is atomic design codified. Designers can work from a toolkit of component to more quickly wireframe sites. And instead of having to create site specific markup and css, front end developers can focus on styling existing markup on top of well understood responsive design frameworks like Bootstrap and Foundation.
Cons
- More Effort - It's more effort in the macro in that you need to build components to be reusable. It's more effort in the micro in that every page will require that you start from scratch. Not so easy if your trying to create a lot of pages with the same layout. Luckily, you can create branch templates to make this easier.
- The Paradox of Choice - Yes it's a thing. Depending on your content authors, sometimes giving them this kind of flexibility is like giving them a noose to hang themselves with. Governance and Workflow because that much more important.
- Caching Required - When you end up with pages that average 30 - 50 components, ensuring caching is configured properly is a must.
- Content Migration Is Hard - This is more because your content moves out of the page template and gets stored in a tree of other data sources. If you're migrating content, getting the content islands populated become that much harder.
- Loss of Semantic Content- This is actually the biggest issue in my opinion. All your content goes into component based templates, which gives up all meaning of what that content is. This is exacerbated when you need to surface content related to products or articles or anything that would be better served with a dedicated template. While you can create custom components every time you encounter this problem, I recently solved this with an approach I plan on blogging about soon.
- Fixed Markup - This is only a problem if you were planning on accepting HTML/css from an agency. With a component based architecture you can't do that anymore because your markup comes from your pre-built components. That being said, I have implemented a feature that allows you to override the cshtml from your view renderings on a site by site basis. I call that theming and is probably another future blog post topic.
While nothing is perfect, I do believe the good outweigh the bad and the bad can be overcome. I've actually taken the lead in building my own Component based Sitecore framework that I'm calling Sitecore Foundation (as it's based on Zurb Foundation). Will share some learnings and technique's that can be applied to this and similar frameworks in the coming weeks (hopefully not another broken blogging promise).


