The Sitecore Development Accelerator/Framework I've been working on for the past couple of years is now open source and available on GitHub. Parts of it have been used on several projects across the world. I built it to solve for common requirements I kept seeing in projects, but over time, I've added features and capabilities that I haven't seen implemented elsewhere.
As there are so many features, I can't really cover all of them in one blog post. Here's a listing of the projects that make up the solution and I've already put a lot of documentation in the github wiki, but it's far from complete. Now that it's public, I can actually blog about it, and am hoping to build up a youtube channel with demonstration videos.
So what can I use it for?
- Use it to build sites with a library of components. - There are several UI component projects that have basic HTML components, Components based on Zurb Foundation, Implementations of Owl Carousel, Slick Carousel, Video JS players and more. Out of the box, you can actually build sites with little development.
- Use it as an example of Helix Architecture. - I've refactored and re-architected much of the framework over the past several months to align to Helix. Besides Habitat and a few others, I'm not aware of many other public examples of how to apply Helix principles to a solution. And unlike Habitat, the intention of the framework is to be a basis for your own development. Just add additional modules as needed.
- Use it as a source for feature implementations or examples of how to extend Sitecore. - There are a lot of features baked into Sitecore Foundation. You may not want to base your solution on all of it, but there may be parts that would be very useful to you. Since it is architected using Helix, it makes it easier to pull what you need in whole, and the fact that it's now open source means you can take parts of the code that are relevant to you.
What's Special About it?
- Handlebar Components - A different type of rendering, this feature allows you to define Handlebar templates in Sitecore that bind to Sitecore Items. With Query and Collection Containers you can easily bind multiple items to a template. Quickly build sites from markup using no components. Airspace is an example of a site built completely with Handlebars. It was assembled from scratch based on a free bootstrap template in about half a day.
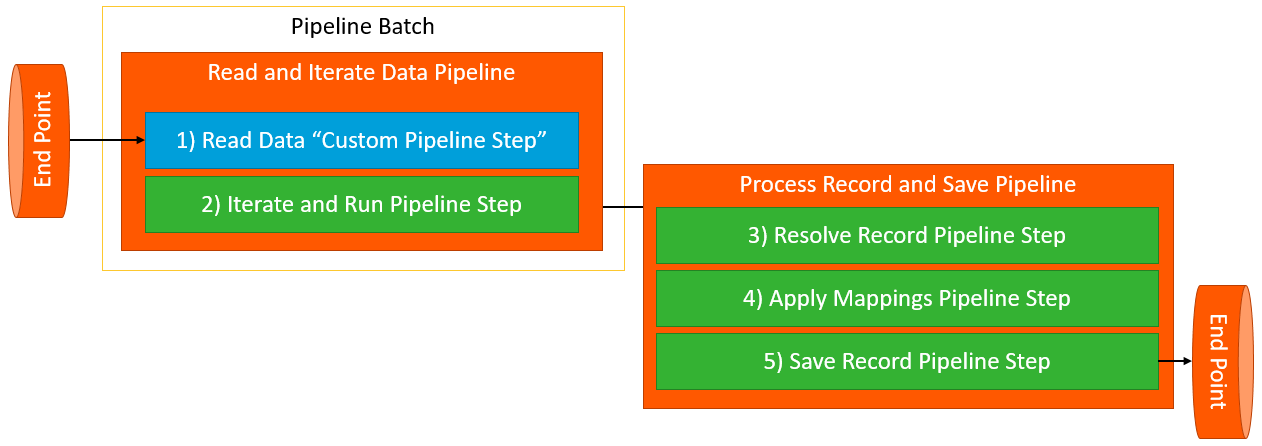
- Data Exchange Framework (DXF) Providers - We've implemented providers for Databases, Files and RSS feeds as well as additional Pipeline Steps that make it easy to accomplish common needs. Using this you can configure a SQL query to populate a bucket in Sitecore without writing any code!
- Analytics API - We've implemented a client side API that can be used to fire page events, goals and interactions. With the interaction API you can make sure that your SPA applications fully support the Path Analyzer. We even built a segment analytics.js plugin so that you can tag once and notify other web analytics providers like Google Analytics, Web Trends and anything else segment supports. And it works such that server side goals configured in Sitecore are broadcast to them client side.
- Script and Style Management - Manage your Scripts and Styles in Sitecore with a friendly Code Editor, but work with them as files during development and have them auto sync into Sitecore so you can still leverage your tools and workflow. Supports Bundling, Minification and even Less and Sass compilation. Also demonstrates a Helix Approach to organizing scripts and styles.
Where Can I find out More:
- GitHub - Get the Code!
- The Wiki - Setting Up Your Environment and Feature Guides
- The Sitecore Foundation StarterKit - The Sample Site installed when you set up the framework is hosted in Azure here.
- Airspace Site - A marketing Microsite built with Handlebar Components as an example.
Now that it's in the open, I'll try to blog more often to give deeper dives into what you can do with the framework.